Contentment Content Blocks
This is the fourth article in the series about the various block editors for Umbraco.

Contentment for Umbraco is a collection of components developed by the 10-time Umbraco MVP, Lee Kelleher. It is a package available for Umbraco and has a block editor called Content Blocks. In this article, I will discuss Content Blocks.
Contentment features a lot of components that Lee developed for his own use on his Umbraco V8 projects. He shared them with the wider community. The package is licensed under Mozilla Public License and under the license, any changes made to the source code by the user must be made publicly available. "More give, less take" in Lee's words! And I feel that is exactly his thought process behind the package when he made available what he developed for his own projects available to the community. A big, virtual H5YR to you Lee!
Contentment Content Blocks is a list editing property editor for structured content. Element types form the basis of content blocks. Sometimes, you can guess what comes next with certain things and I felt the same while trying to understand Contentment Content Blocks. Lee has made the implementation so straightforward and to the point with the block editor.
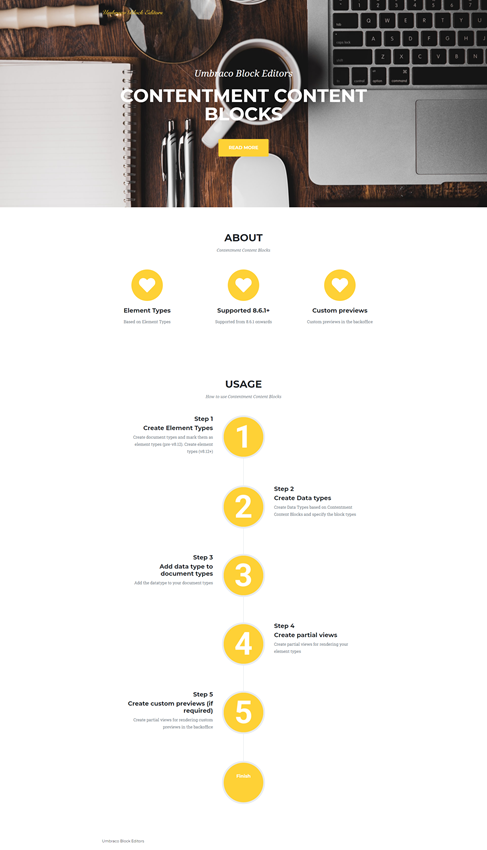
In this article am going to build a page that looks as shown below and I will be explaining the configuration and code to build the Hero component. Code for the entire page is available in my repo.

To begin with, I start by installing the Nuget package.
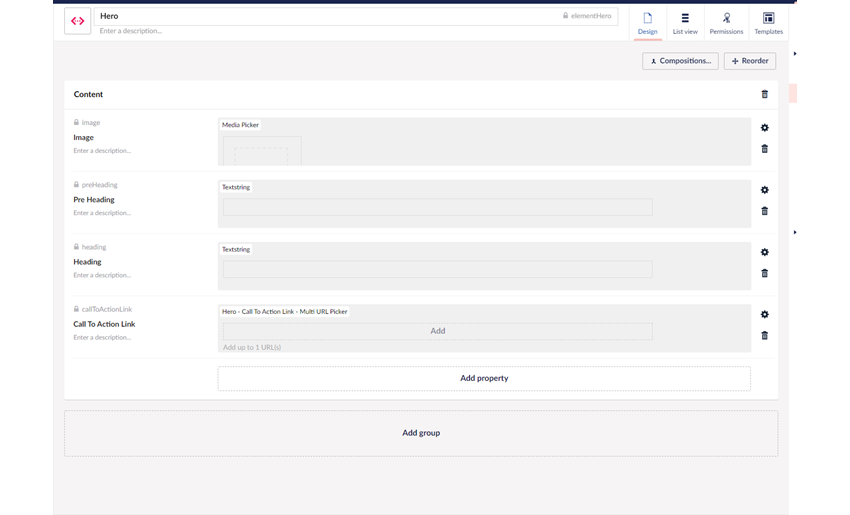
Install-Package Our.Umbraco.Community.ContentmentAs said previously, Contentment Content Blocks are based on Element Types and I have got my Hero element type ready. The alias for the element type is elementHero.
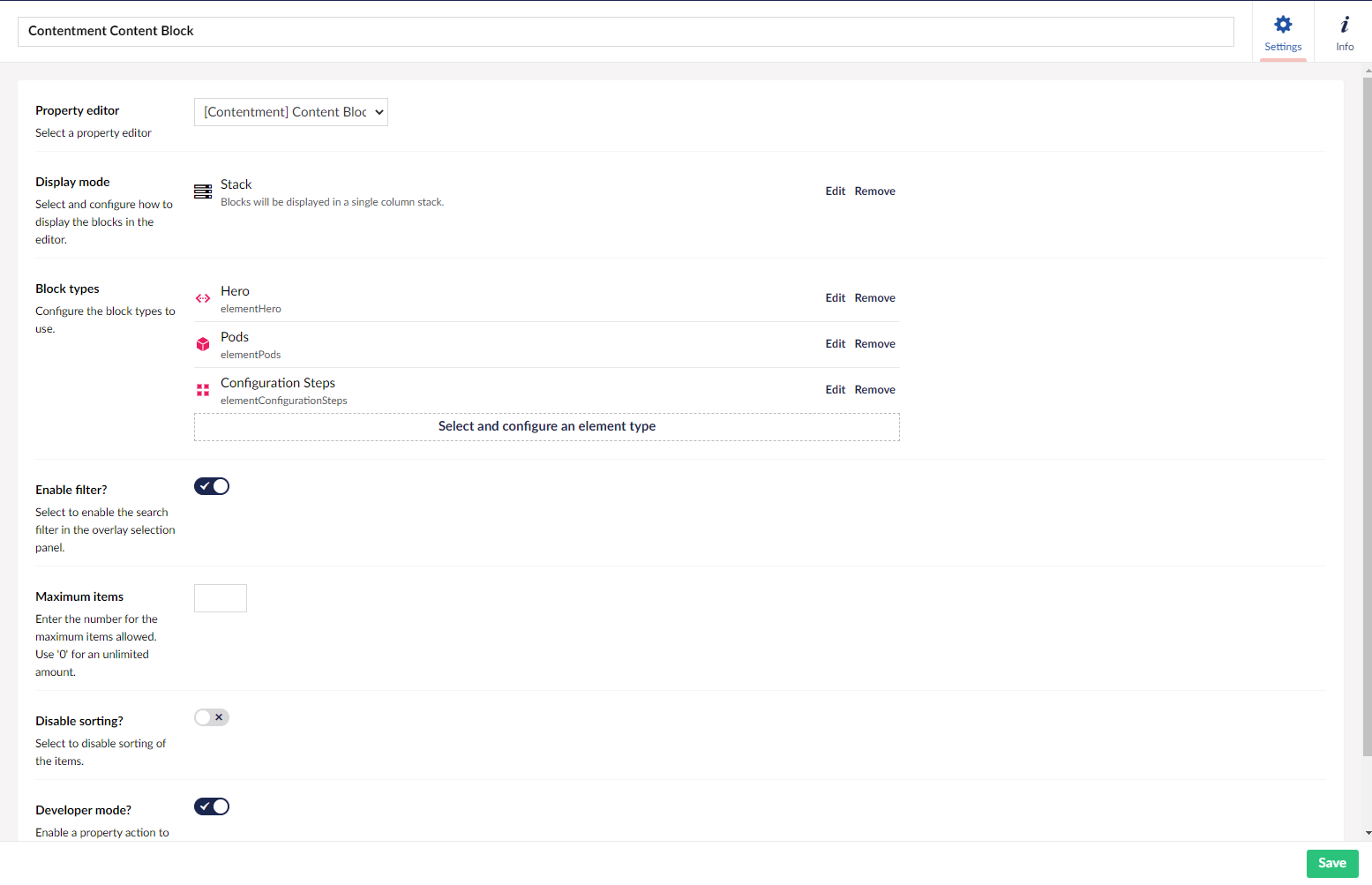
 Now I can configure a Contentment Content Block data type to set up my block types.
Now I can configure a Contentment Content Block data type to set up my block types.
- Display mode - The display mode controls the display for content blocks in the back office. The options are Stack and List. In List mode, content blocks will be displayed as a list similar to the Umbraco Content Picker. In Stack mode, blocks appear stacked in the back office. Developers also have the ability to provide a custom preview of the content block in the backoffice with Stack mode, but not with List mode. Editing of content, blocks happen in an overlay in both display modes.
- Block types - Specify the element types available for the content block data type
- Enable Filter - Selecting this enables the search filter on the overlay for content block selection
- Maximum Items - Specify a number here to limit the number of content blocks to be added
- Disable Sorting - Selecting this disables sorting of content blocks
- Developer mode - Selecting this gives access to the raw JSON data.
My configured data type looks as shown below and I can add it to my document type.

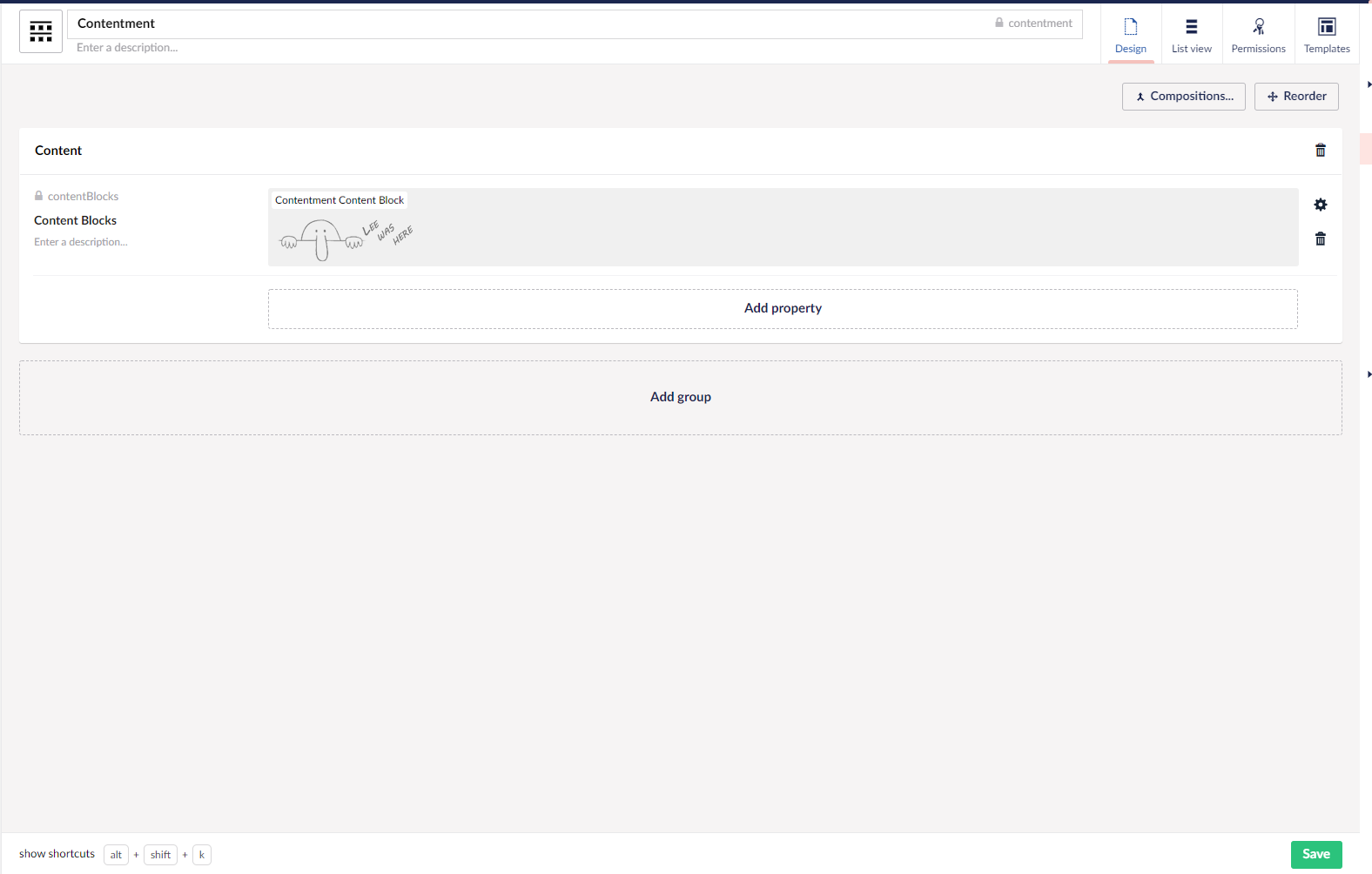
And here is my document type. I had a smile on my face seeing the little doodle :-)

Rendering Contentment Content Blocks
Contentment Content Blocks returns an IEnumerable<IPublishedElement>. Let us start with the template again.
In my template, I can access Model.ContentBlocks which gives me an IEnumberable<IPublishedElement>. I loop through the IEnumberable and try to call a partial which resides in the folder Views/Partials/ContentmentContentBlocks.
@foreach (var block in Model.ContentBlocks)
{
@Html.Partial($"ContentmentContentBlocks/{block.ContentType.Alias}", block)
}
I then use a bit of naming convention whereby my code looks for a partial view with the same name as the alias of the block. I pass in the block, an IPublishedElement, as a model to my partial view. And in my partial view, I can query the properties of my element type and render the information.
@inherits UmbracoViewPage<ElementHero>
<header class="masthead" style="background-image:url('@Model.Image.Url')">
<div class="container">
<div class="masthead-subheading">@Model.PreHeading</div>
<div class="masthead-heading text-uppercase">@Model.Heading</div>
<a class="btn btn-primary btn-xl text-uppercase js-scroll-trigger" target="@Model.CallToActionLink.Target" href="@Model.CallToActionLink.Url">@Model.CallToActionLink.Name</a>
</div>
</header>
As you can see with Models Builder each element type is castable to its corresponding model.
Preview in backoffice
Content Blocks supports preview in the backoffice. Razor partial views can be developed for content blocks. They must reside in the folder Views/Partials/Blocks/ and the name of the partial must match the alias of the element type. More information on building custom previews in backoffice can be found here. I also have an example in my repo.
Use Cases
Content Blocks is a good option to go for when you need something a little bit more advanced than Nested Content. Since each content block is a native Umbraco element type there could be potential to experiment around upgrading a site that uses Nested Content to use Content Blocks.
Points to Remember
- Contentment is supported on Umbraco V8.6.1+
- Models Builder support
- Feels very Umbraco in the implementation
- Ability to have custom previews in the backoffice
- Ability to copy single/all items and paste them on another page
- Access to the raw JSON value
- Ability to copy Nested Content items to Content Blocks and vice-versa
- Quick set up and configuration.
- Settings have to be baked in as a part of the element type
- Preview in backoffice does not have a separate stylesheet.
- With Contentment Content Blocks, a dependency on the package is introduced, but the package is very well supported.
