Understanding the concepts behind asynchronous messaging
Understanding the concepts behind asynchronous messaging
GraphQL is a cool kid on the block when it comes to API development. So what is so special about it?

GraphQL is a query language for your API. It is also backed by a run time to fulfil the queries on the server. GraphQL is a specification, a blueprint and there are various implementations of GraphQL across various different programming languages.
GraphQL is an application layer, it does not concern itself about where the data is stored. Your data can be stored in a database or can even come from a third party REST API service. GraphQL is all about getting your queries and serving back a response, usually JSON, which mirrors the query.

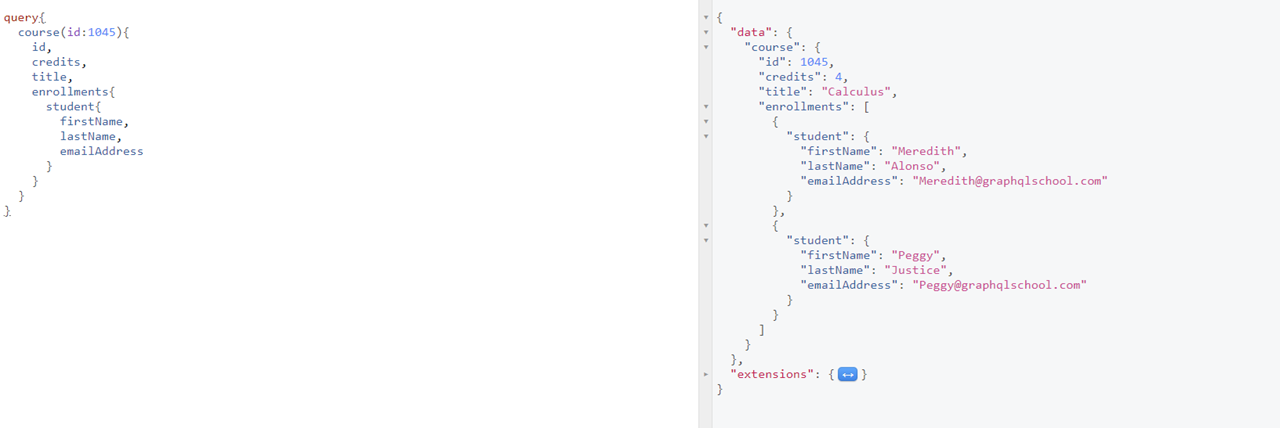
In the above screenshot, I am asking for the details about a course with id 1045 and asking for some fields on it. I can even ask for related data but the response mirrors the query. Data, in general, can often be defined as a graph of relationships between various objects and GraphQL. GraphQL lets you traverse the data graph and extract parts of it.
GraphQL at its simplest definition is all about types and fields. You specify types and ask for specific fields on the types. At the heart of a GraphQL API is a strongly typed system called schema that defines the hierarchy of types. There are 4 main types - object types, which represent the objects that can be queried and operation types that let you act on these objects. There are 3 operation types in GraphQL - query, for reading data, mutations for inserts, updates and deletes, and subscriptions, for pushed updates. The types are made up of fields and each field can be queried. A field has a name, the name used to ask for it, a type, a type like an int, string or even another object type which its resolves to, and a resolver that help to resolve the data from the data store.
With a GraphQL API you typically have only one endpoint that receives mutations, subscriptions or query operations as GraphQL queries and the API does the work and returns the response.
GraphQL was developed by Facebook in 2012 as the solution to their heavily criticised mobile app back in 2012. When Facebook created their first mobile app, it was making a multitude of REST API calls to present the user data. A huge amount of data was going back and forth between the app and the server thus depleting the user of both their network bandwidth as well as the device battery. Primarily there was two scenarios:
Over fetching - The client app does not have everything that it needs so makes a million API calls, uses up what is needed and throws away the rest.
Under fetching - At no point does the client app has all the information that it needs. This in turn leads to more API calls resulting in over fetching.
This continues in a vicious circle, on and on. GraphQL was the answer that the Facebook engineers came up with, which helps the client ask for what they need and the API responds by giving nothing more than what has been asked for. In other words, exact fetching. This also means that the client and server are loosely coupled and this aids in rapid development and iterations of the server and client at their own pace.
Let me talk about where GraphQL wins.
GraphQL is not without any cons.
Understanding the concepts behind asynchronous messaging
This article discusses some of the misconceptions about REST, and what is not REST and presents you with the facts.