Using Strawberry Shake to connect to Umbraco Heartcore GraphQL Endpoint
Strawberry Shake is a client tool to generate custom .Net clients for any GraphQL endpoint. This blog post will explain how to set up Strawberry Shake in a Blazor WASM App that communicates to the GraphQL Endpoint in Umbraco Heartcore.

Strawberry Shake is an open-source GraphQL client compatible with all GraphQL compliant servers. I am primarily using it to generate a C# client from GraphQL queries and interact with remote data. I am using it in a Blazor WASM App but it can be used with any .NET Standard compliant library. Strawberry Shake has CLI tools that are optional but it really helps with initialising the client project. The CLI tool connects to the GraphQL endpoint and downloads the schema as GraphQL Schema Definition Language (SDL). It also has options to pass in a token and scheme if the endpoint is authenticated.
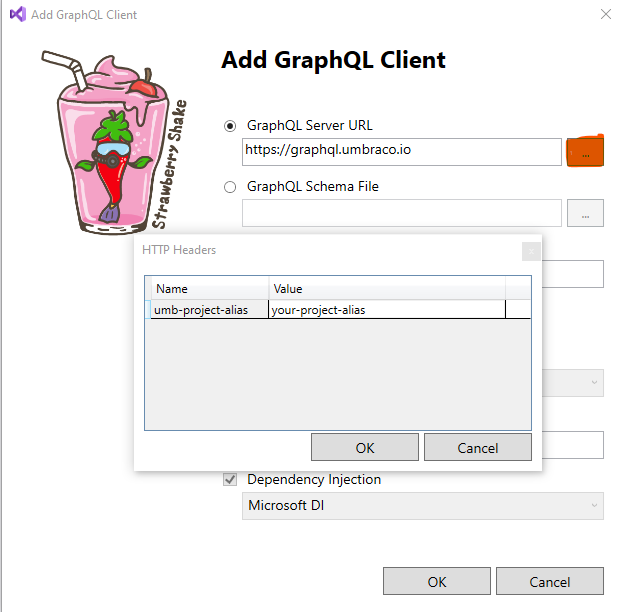
With Umbraco Heartcore things are a bit different. The API is not a protected API but it needs a header called Umb-Project-Alias with its value set to the project alias in the Cloud Portal to communicate with the API. Strawberry Shake has a Visual Studio Extension to help me out in this case. The extension is in preview with a stable release expected end of the month. It is expected that the ability to add custom headers will be available in the CLI tool with the release of version 11.3 of Strawberry Shake
Note that the extension is only a way to connect to the endpoint, download the schema and set up the config in your project. The package Strawberry Shake which helps generate the C# client is already released and is production-ready.
Let us see how we can connect to Umbraco Heartcore using the VS extension and generate client from GraphQL queries
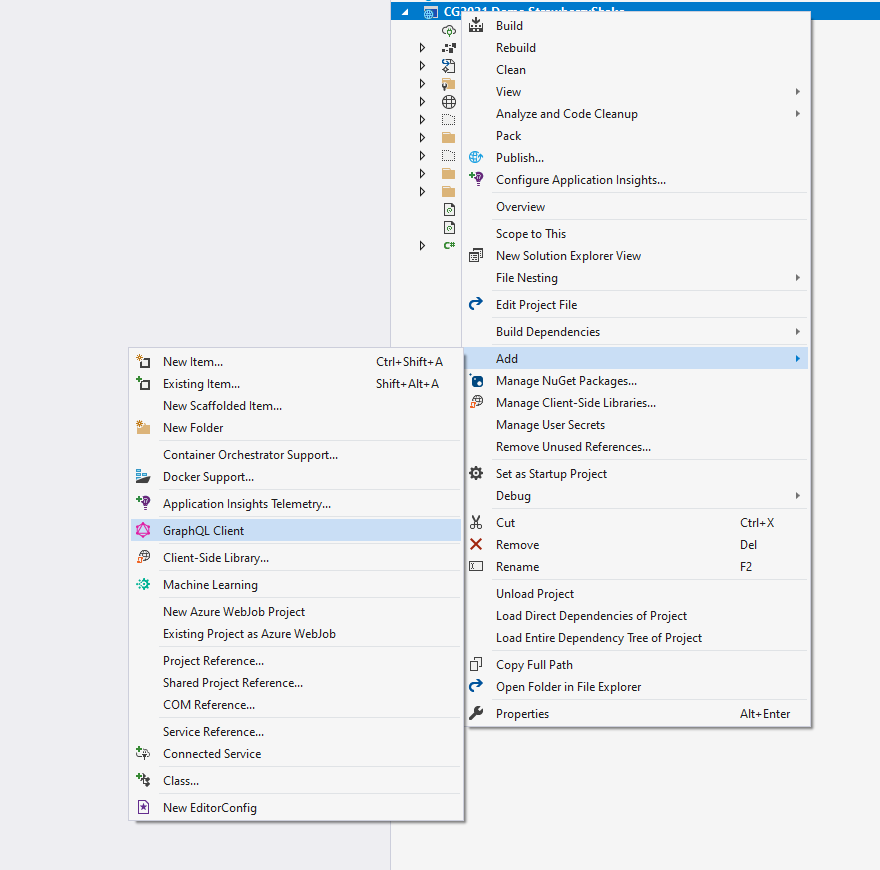
To begin with download and install the Strawberry Shake extension for Visual Studio. Installing this extension gives additional context menu options in Visual Studio to add a GraphQL client.
I already have a .NET 5 based Blazor WebAssembly project set up. Let us now install some packages.
GraphQL is transport agnostic. The most common protocol used for networking is HTTP. Strawberry Shake supports multiple network protocols to communicate with a GraphQL Server. The StrawberryShake.Transport.Http package helps communication over HTTP.
Install-Package StrawberryShake.Transport.Http
The StrawberryShake.CodeGeneration.CSharp.Analyzers package helps with code generation. This package helps in generating strongly typed C# client from GraphQL queries.
Install-Package StrawberryShake.CodeGeneration.CSharp.AnalyzersIn order to aid dependency injection, we install the Microsoft.Extensions.DependencyInjection package.
Install-Package Microsoft.Extensions.DependencyInjectionTo communicate with the GraphQL server using HttpClient we install the Microsoft.Extensions.Http package
Install-Package Microsoft.Extensions.Http
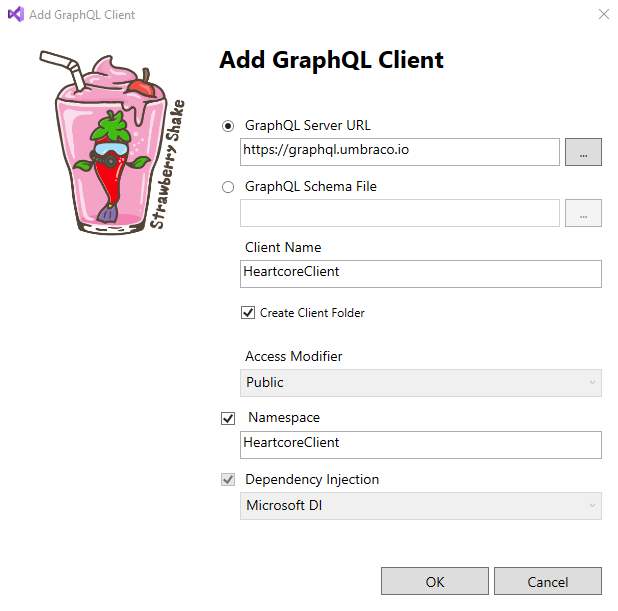
Now we can add a GraphQL client to our project.



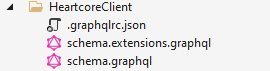
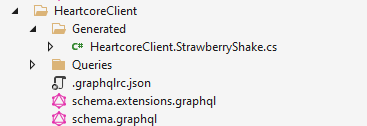
Click OK and this downloads the schema from the server and creates a config file. A folder called "HeartcoreClient" will be generated and the files get added to the folder.

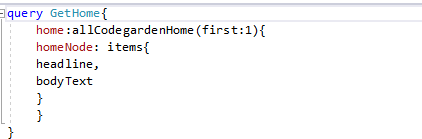
Create a folder called Queries in the HeartcoreClient folder and add a file called queries.graphql. All our queries can go in this file. Add a new query to the file

Build the project. This should create a folder called Generated in the HeartcoreClient folder.

An operation service with the same name as the query name is generated for each query I have in my queries file. Each service also has an ExecuteAsync() method which creates a request and executes it asynchronously. There is also a Watch() method for each operation service. Strawberry Shake has an internal store which caches the data. The Watch() method helps the components to subscribe to any changes in the data in the store rather than doing a full fetch from the server.
Note: The preview version of the VS extension has a bug whereby whenever you add a graphql query file Visual Studio will add a remove GraphQL to the project files. This needs to be removed manually before building the solution, otherwise the code will not be generated.
Finally, I add my client to the DI container and also configure the HttpClient in Program.cs. While configuring the HttpClient I also specify my project alias value for the Umb-Project-Alias header.
builder.Services
.AddCG2021DemoClient()
.ConfigureHttpClient(client => { client.BaseAddress = new Uri("https://graphql.umbraco.io"); client.DefaultRequestHeaders.TryAddWithoutValidation("umb-project-alias", "your-project-alias"); });That is it! The project is now set up with Strawberry Shake to generate strongly-typed C# code to communicate to Umbraco Heartcore. I totally love the feature because I no longer have to worry about creating POCOs in my client. It's all done by Strawberry Shake for me! I can also write reuseable GraphQL query using fragments and Strawberry Shake handles it gracefully again, generating the C# code for me.
I am sure it is just the tip of the iceberg that I discussed here! I plan to come up with how we can actually wire up components to display the information from Umbraco Heartcore using Strawberry Shake but that's for later :-)
A big thanks to Michael Staib, the package owner and the team at Chillicream for helping me out over the last weekend, patching the VS extension to accommodate the custom header!
Resources



