Umbraco Unicore Alpha 4 - Dashboards and Sections
Umbraco HQ released a new Alpha version of Unicore last week. I am keen to understand how things have changed between Umbraco 8 and Unicore and this week I managed to try custom dashboards and sections. I will also talk briefly about changes to Composers.
The Alpha 4 version has some big changes - changes to namespaces, changes in the way events needs to be registered, .NET 6 Preview support for the Umbraco dot template and much more! You can read about the Alpha 4 release here. I managed to try out Alpha 3 when it released and have blogged about it in the past but since Alpha 4 has some big changes I installed the template and started a new environment from scratch. But I didn't want to lose my old content so I copied the SQLCE database from my old project which can be found in the folder umbraco/Data to the same folder location in my new project. Build and run, it prompted me for an upgrade and I had my content back! I wanted to understand whether I could update my existing solution to the new template version but given the number of changes I didn't attempt it. It would be good to understand how this will go ahead in the future.
Back to my original topic, custom dashboards and sections, let us have a look at what has changed between Umbraco 9 and Unicore Alpha 4. I am creating my dashboard and section the C# way. This has not changed between Umbraco 8 and Unicore. Here is the code for my custom section.
public class TestSection : ISection
{
public string Alias => "myTestSection";
public string Name => "My Test Section";
}
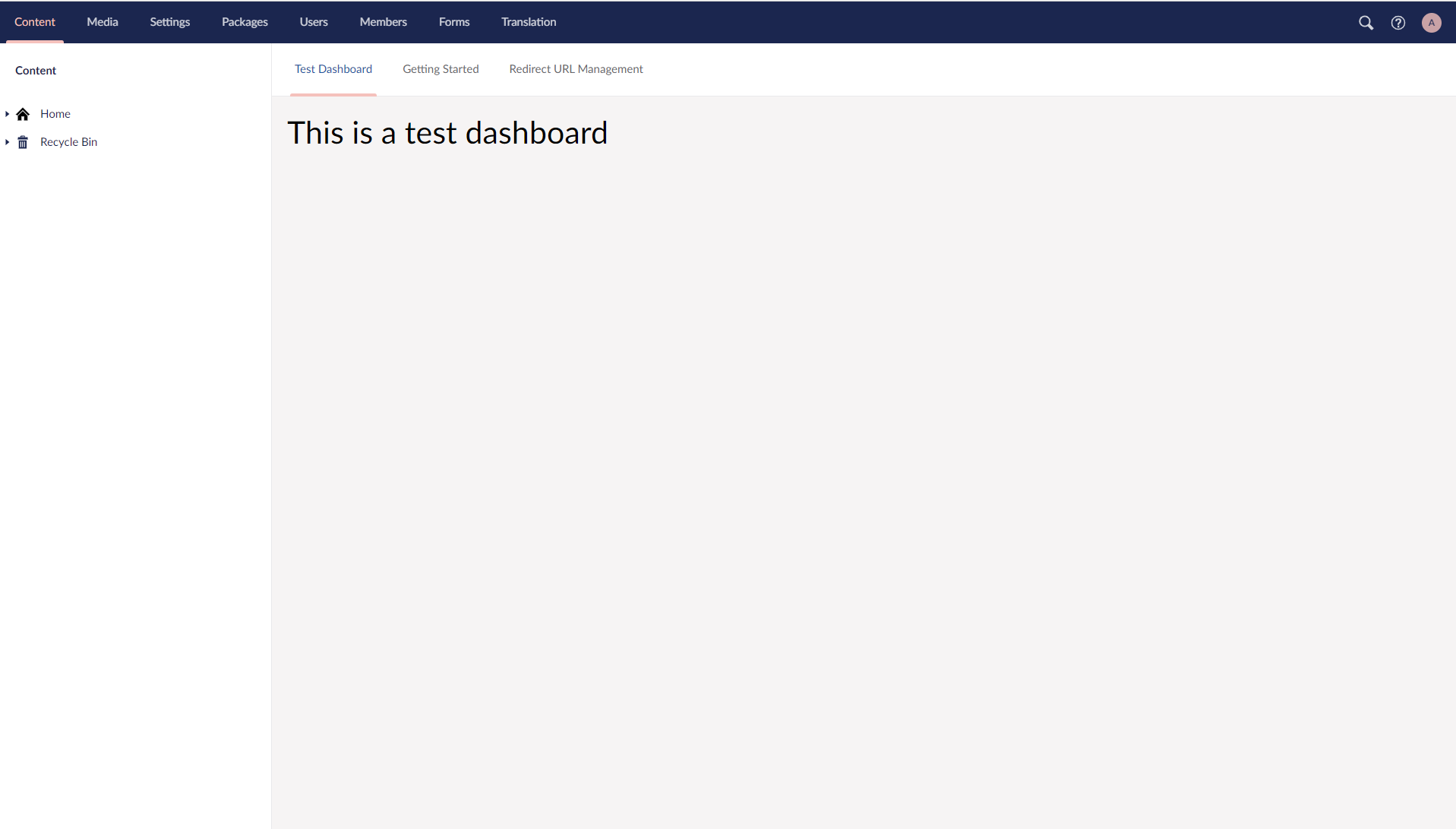
I wanted my dashboard to appear in the Content section and my custom section which I created above. I also want it to appear before the Getting Started dashboard. So I have specified a weight of 5 to my dashboard. Dashboards are displayed in order of ascending weight. The Getting Started dashboard has a weight of 10, so my dashboard will appear before it in the backoffice. And here is my custom dashboard class.
[Weight(5)]
public class TestDashboard : IDashboard
{
public string[] Sections => new[] { Constants.Applications.Content, "myTestSection" };
public IAccessRule[] AccessRules => new IAccessRule[]
{
new AccessRule {Type = AccessRuleType.Grant, Value = Constants.Security.AdminGroupAlias}
};
public string Alias => "myTestDashboard";
public string View => "/App_Plugins/MyTestDashboard/MyTestDashboard.html";
}The dashboard also needs a View. Mine is pretty simple and can be found in the folder App_Plugins/MyTestDashboard. All I have in the dashboard is an h1. Build and run, my custom dashboard is also available in the Content section.
<h1>This is a test dashboard</h1>
All of this is very similar to how it is currently done in V8. The change is in the Composer class where I register my section. Composers were a major change that was introduced in V8. It continues to exist in Unicore as well. Below is the code I used to register my custom section.
public class MyComposer : IUserComposer
{
public void Compose(IUmbracoBuilder builder)
{
builder.Sections().Append<TestSection>();
}
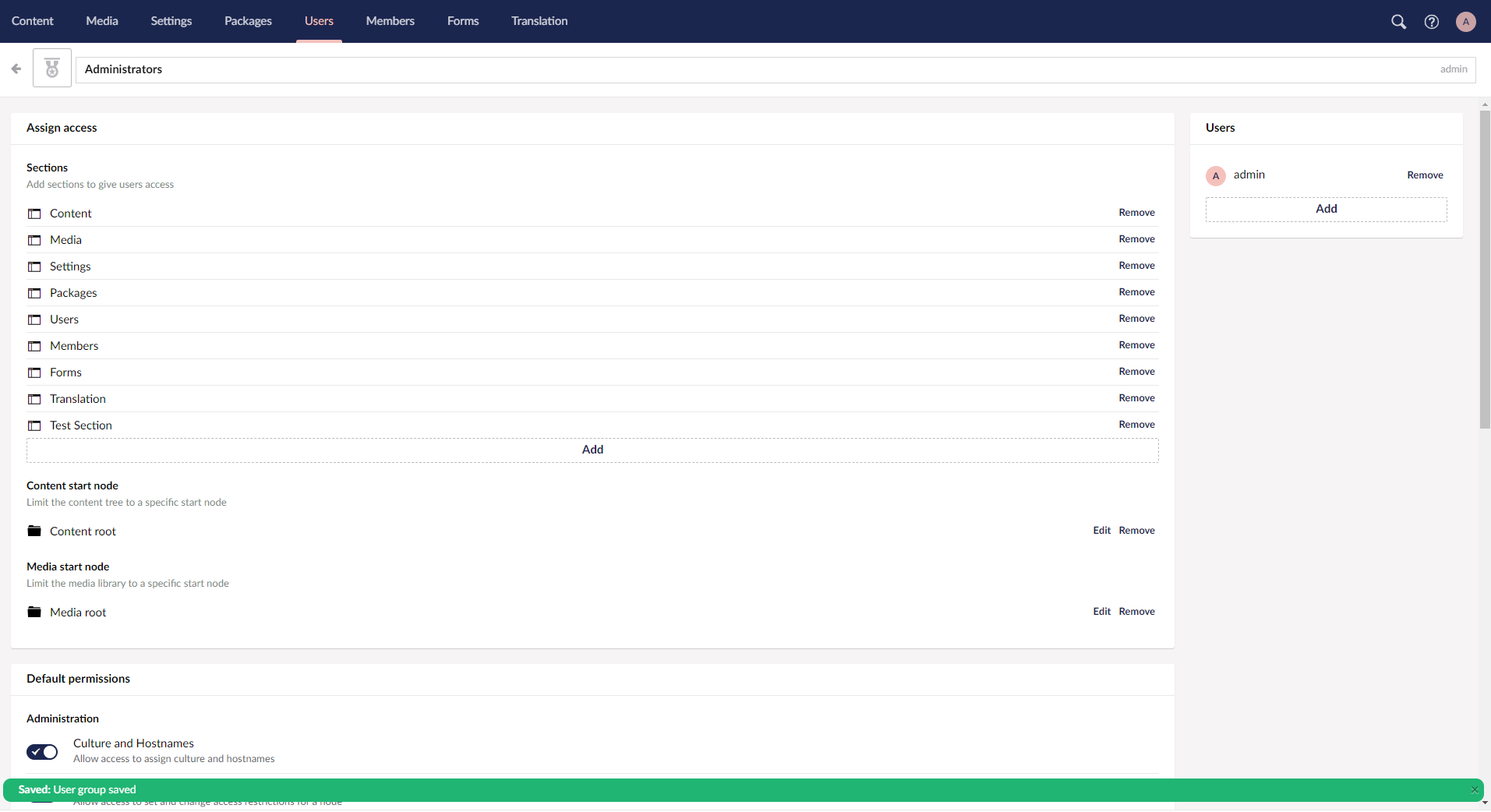
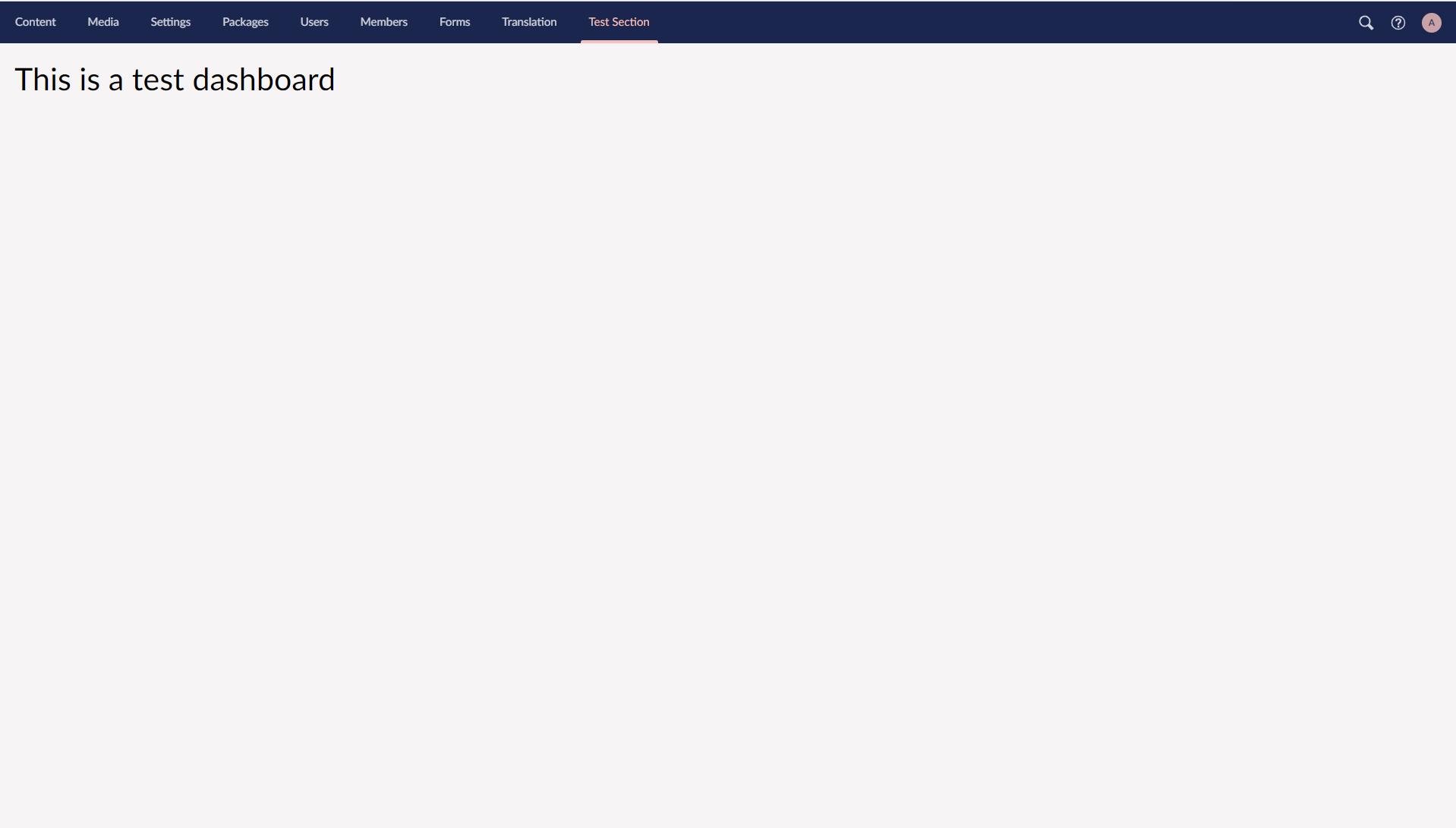
}In V8 the Compose() method accepts a Composition object, but in Unicore it gets an IUmbracoBuilder. My custom section can be appended to the builder as shown above. My custom section won't be available to me as soon as I build and run as I need to allow it as an allowed section for the user group. But once it is allowed, I can see my custom section with my custom dashboard.


As with Umbraco V8, sections and dashboards need language files for translation. Here is my en.xml file for my custom dashboard and section. I have put this file in the App_Plugins/MyTestDashboard/lang folder along with the view for my dashboard.
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<language>
<area alias="dashboardTabs">
<key alias="myTestDashboard">Test Dashboard</key>
</area>
<area alias="sections">
<key alias="myTestSection">Test Section</key>
</area>
</language>So that's my little blog post about Section and Dashboard and how they compare between V8 and Unicore! Enjoy reading and see you next time!



