Code demos made easy with JetBrains Rider Live Templates
This summer, when I was at KCDC, I happened to speak to my good friend Maarten Balliauw at JetBrains about making code demos easy during my presentations and he advised me about Live Templates in JetBrains Rider. Let us have a look at how I use this feature.

I speak at a lot of conferences and meetups and often, my sessions have a lot of code demos. Sometimes I just prepare a ready-to-go solution but some sessions demand building something during the session itself to convey the message effectively. Preparing a code demo to go with your presentation requires a fair amount of prep work. Be it a ready-to-go solution that you are explaining on stage or building something more real-time on stage, it needs to be meaningful, like a story that can be said, usually in 1hr but at the same time something that can be further built upon and improved while at the same time something attendees can learn from, and knowledge they can use straightaway.
The kind of demo I choose depends upon the subject that I talk about. For e.g. for my session on gRPC I tend to go for a ready-to-go solution that I explain on stage but my session on Minimal APIs have always been more like a story I build during the course of the session. Infact for Minimal APIs, I dont think I could think of a ready-to-go solution as it is a topic that explains itself very well over a build-as-you-go demo. But such demos require a ton of prep work from the speaker. The story that you are trying to build is one thing. And especially in this case, I build a foundation first, then improved it at every stage of my session while the attendees learnt a new concept at every stage of that build process.
This is a very risky thing to do on stage, as the slightest miss of a semi-colon it can throw you off the rhythm on the stage. There is a ton of steps between the start and the final, finishing point. Every piece of code has to be planned out in advance, it has to be tested and made sure it works. The order of code has to be precise and I have to remember what piece of code to use when. Finally, using the code on stage, typing it real-time. A lot of things have to come together for a demo like this look fun, and meaningful to the attendees while giving them a feeling that we are actually building something, refactoring it as we go and come out with an end product.
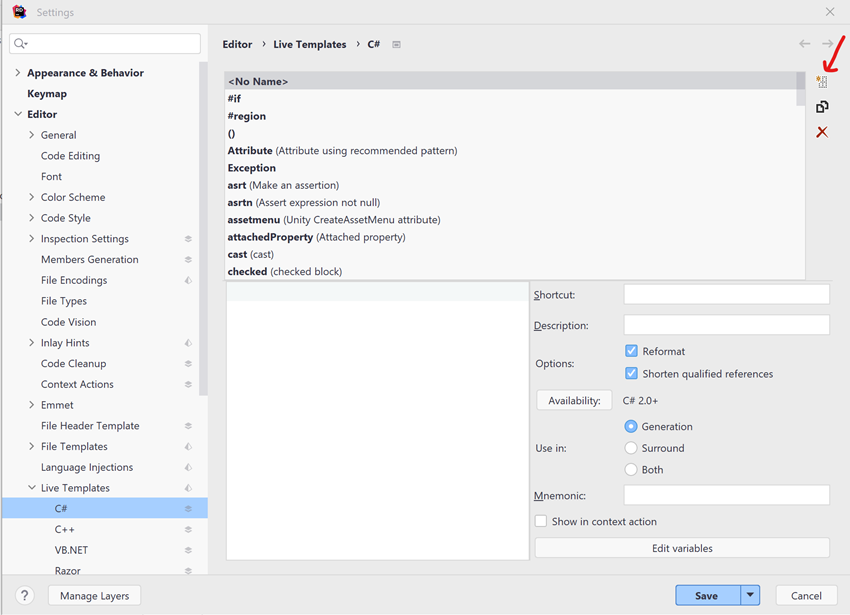
This is where Live Templates in JetBrains Rider came to my help. You might already have used this feature if you have used Rider. Create a new class in C# using Rider and type in ctor and hit enter. It creates a constructor of the class for you. They are basically little snippets of code that can be invoked using a shortcut or a code word like ctor. This example is that of a predefined live template in Rider. There are tons of them. You can see the predefined ones at File -> Settings -> Editor -> Live Templates -> C#.

To create a live template I can go to Settings -> Editor-> C# (because I am creating a C# live template). There is a little new template button that you can use which gives you a starting point that looks like shown below.
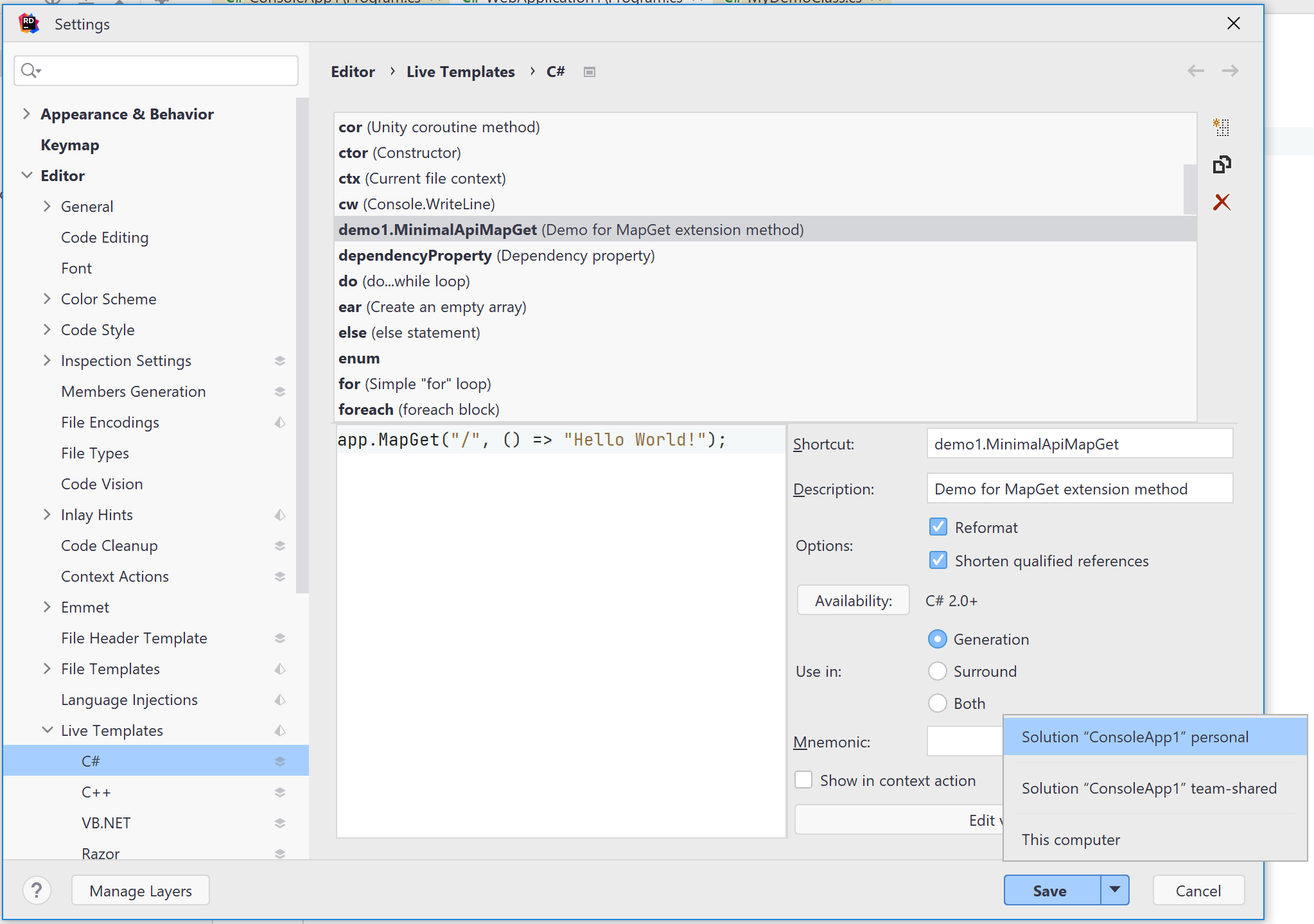
I can enter my code snippet on the left and specify a shortcut for the snippet. I usually name it in the format demo<number>.<a-helpful-name>. In this example, I am building an endpoint so I have named it demo1.MinimalAPIMapGet. I also suggest a good description. This live template is for code generation. So I select Generation. When I save it, I use the little arrow by the side of the Save button and choose to save it to this particular solution. This way this shortcut is available only to my current solution and not at a global level( which can be done using the Save button). So if I have another solution for another session of mine the shortcuts doesnt all show up, only the ones relevant to this particular solution is available to me.

Now back in my IDE, I can type in "dem" and I can see my code template that I just saved. The description I gave is also available in the context menu which is handy and hitting enter drops the code snippet into the IDE. I can now build several such live templates for my session, name them in the right order and can use them while presenting my session. This is one naming convention I use. In reality it varies from demo to demo for me.

I used this feature in last two sessions of mine and it worked like a total charm! Thanks Maarten for showing me this feature :-)



